Use nextimages I have found a very interesting solution for recovering for these kind of troubles "nextimages" helps to import images inIn Swift UI it should be posssible to load a custom symbol from the asset catalog into an image, similar to Image (systemName) with SF Symbol However, with beta3 this does not seem to work for me, or I'm overlooking something Image ("foo") works fine with bitmaps from the asset catalog, but trying to use Image ("bar") with an SVGAll unstructured text is available under the Creative Commons AttributionShareAlike License;
Not Found Icon Free Icons Library
No image found svg
No image found svg- Scalable vector graphics (SVG) is an XMLbased vector image format for twodimensional graphics, with support for interactivity and animation In other words, SVGs are XML tags that render shapes and graphics, and these shapes and graphics can be interacted with and animated much like HTML elements can beUse this free online SVG to JPG converter to convert SVG files to JPG images, quickly and easily, without having to install any software Click the UPLOAD FILES button and select up to SVG files you wish to convert Wait for the conversion process to finish and download files either separately, using thumbnails, or grouped in a ZIP archive



Free No Image Icon Symbol Download In Png Svg Format
I had the similar issue "OSError No file matching media/Tex/e749dd19b72fsvg in image directory"I changed the code in tex_file_writingpyConcretely, it looks like this def dvi_to_svg(dvi_file, regen_if_exists=False) """ Converts a dvi, which potentially has multiple slides, into a directory full of enumerated pngs corresponding withLet me first explain you why we have this issue The imagemagick binaries haven't been added to the image on purpose due the security concerns raised in nextcloud/server# AFAIK the imagemagick binary is only required to convert SVG favicons (using default configuration and without third party apps)What its supposed to look like inkscape svg html Share Improve this question Follow asked Dec 26 '17 at 01 Claudiu Moise Claudiu Moise 1 1 1 gold badge 1 1 silver badge 3 3 bronze badges 1 3
Round values float values to integer (typically found in the width / height or viewBox or style attributes) Like 2245You won't have to do this in the polygons, but Summary Description No imagesvg English A 1×1 transparent image Useful for when a template requires an image but you don't have one Français Une image transparente de 1×1 pixel Utile lorsqu'un modèle demande une image mais aucune disponible n'est appropriée Date 27 April 06The SVG element includes images inside SVG documents It can display raster image files or other SVG files The only image formats SVG software must support are JPEG, PNG, and other SVG filesAnimated GIF behavior is undefined SVG files displayed with are treated as an image external resources aren't loaded, visited styles aren't applied, and they cannot be
Scalable Vector Graphics are an XML based markup that can contain twodimensional vectors The vectors can be simple shapes, paths, or well just about anything you can do in Illustrator It's an image format that has more in common with a web page that it does with a JPEG SVG is much more powerful than other image formats we can use on the web as we can manipulate them withThe best selection of Royalty Free Results Vector Art, Graphics and Stock Illustrations Download 41,000 Royalty Free Results Vector ImagesCrafters will find designs for almost any subject!




No I In Team Svg Etsy




No Soliciting A Home Svg Cut File 8674 Cut Files Design Bundles
Well, compared to other image formats such as JPG, PNG or GIF, SVG images are socalled vector graphics This contrasts them to the aforementioned raster images Raster images are made up from pixels and cannot be scaled bigger without the loss of quality or looking "pixalated"Google Images The most comprehensive image search on the web Cached CSSTricks Inline SVG Cached I wrote that using inline icons make for the best icon system I still think that's true It's the easiest possible way to drop an icon onto a page No network request, perfectly styleable But inlining code has some drawbacks, one of which is that it doesn't take advantage of caching You



1



Not Found Icon 4161 Free Icons Library
No data found sign no danger drugs marijuana no drugs stop smoke dead symbol dont addict health injection addiction data no face no smoking no food allowed No Data Vector Art 5,0 royalty free vector graphics and clipart matching No Data Filters Next 1 Previous of 51 Free Click to view uploads for stockgiu stockgiu Because of the vector nature of the SVG format, the image is independent of resolution An SVG image looks sharp on any screen, from the gorgeous 285 DPI pixel density screens found on new smartphones to the 85 DPI screens of standard monitors SVG files are also small in size compared to other image formats If you open an SVG file in a textFileNo imagesvg Tweets by @TechnicPack File File history File usage Size of this PNG preview of this SVG file 50 × 50 pixels Other resolution 240 × 240 pixels Original file (SVG file, nominally 50 × 50 pixels, file size 2 KB)




Image Not Found Free Svg



Failed Interface No Results Not Found Ui Web Icon Download On Iconfinder
I have an old vehicle service manual that uses html, js, xml, and SVG objects populated by js and xml forms The links on the webpages work, but the images fail to display Attached is an example of an SVG file that fails to display in a web browser (Edge, IE, Firefox, Chrome, IETab in Chome (all latest versions as of April 18)Crafters can find awesome SVG cutting files and designs for so many types of crafts!Find & Download Free Graphic Resources for No 116,000 Vectors, Stock Photos & PSD files Free for commercial use High Quality Images




Classes Customer Portal



Designing Flexible Maintainable Pie Charts With Css And Svg Knightsbridge Surgery
Find your perfect free vector art image for your next project Vectors at Canva are Free for commercial use No attribution required Quality Compilation of things that worked for me when trying to import SVGs with the Vector Asset tool (they are not mutually exclusive) Change values from mm to px (typically found in the width / height attributes);Pngtree, founded in January 17, has millions of PNG images and other graphic resources for everyone to download Our aim is to build a largest free PNG image platform in the world, serve for all the professional designer and people who have design skills



Png File Svg No Bluetooth Icon Transparent Png 850x980 Pngfind




Courses
FileNo image availablesvg Size of this PNG preview of this SVG file 300 × 300 pixels Other resolutions 240 × 240 pixels 480 × 480 pixels 600 × 600 pixels 768 × 768 pixels 1,024 × 1,024 pixels 2,048 × 2,048 pixels This is a file from the Wikimedia Commons Information from its description page there is shown belowWhat makes SVG so special?Click the Convert & Download button to convert the image to SVG Once conversion is done, the file will be downloaded automatically




Foreign Purchasing Cryptopedia Gateio




File No Sign Svg Wikimedia Commons
I have tlaxysettingsdeletesvg" When we host this site on IIS, then svg image is not visible, but another image format is visible However its working fine in VS development server Please help me to resolve the sameDownload 179 no image s Available in PNG and SVG formats Ready to be used in web design, mobile apps and presentationsDownload over 508 icons of no photo in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons




No Soliciting Svg Png Eps By Studio 26 Design Co Thehungryjpeg Com




Image Semantic Ui
FreeSVGorg offers free vector images in SVG format with Creative Commons 0 license (public domain) You can copy, modify, distribute and perform the work, even for commercial purposes, all without asking permission It is absolutely not required, but if you like this website, any mention of or link back is highly appreciatedAfter selecting the files, the selected images will display in the Image Preview section;Download highquality No results found linear icon User request, page images, illustrations and vectors perfectly priced to fit your projects budget




I Found This It S Vibrating Svg Llama By Yonjantzenshop On Zibbet




File No Image Available Svg Wikimedia Commons
The SVG element allows for raster images to be rendered within an SVG object In this basic example, a jpg image referenced by an href attribute will be rendered inside an SVG object There are some important things to take note of (referenced from the W3 specs ) If you do not set the x or y attributes, they will be set to 0 For the best quality carving, it's always better to start with a vector file in SVG (or DXF) format than a pixelated image in JPG format (though you can certainly trace an image as well)You can create these vector files using CAD software such as Illustrator or AutoCAD, or, you can use Google's Advanced Image Search to find SVG files from the InternetAll holidays, awareness months, funny designs, themed options, seasons of the



Image Not Found Icon Png And Svg Vector Free Download




No Soliciting Svg No Soliciting Sign Svg No Soliciting Funny Etsy
This page was last edited on 6 June 21, at 0740 Files are available under licenses specified on their description page All structured data from the file and property namespaces is available under the Creative Commons CC0 License;Download over 121 icons of no picture in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector iconsThere are papercraft designs, card making options, paper cutting designs, tshirt graphics, designs for wood signs, and much more!




No Soliciting Svg Etsy




No Soliciting Signs Svg Funny Door Sign Svg Soliciting Signs Etsy
Get free No image icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designs Also, be sure to check out new icons and popular icons⬇ Download vector images of No image available on Depositphotos Vector stock with millions of royaltyfree illustrations at affordable pricesFind & Download Free Graphic Resources for Cartoon 1,023,000 Vectors, Stock Photos & PSD files Free for commercial use High Quality Images



Image Map Svg And Tspan Text Esri Community



Assertion Failed No Svg Found In Production Staging Issue 27 Minutebase Ember Inline Svg Github
Hi, I'm facing an issue of presenting the SVG image I have set the data category to image URL, but it's still showing the broken image I'm wondering which action I've missed BTW, I have tested the SVG code as shown Many ThanksIs there some sort of extra exporting step to get an SVG image to html page?CSS You can also use the SVG within your CSS (be sure to escape any characters, such as # to %23 when specifying hex color values)When no dimensions are specified via width and height on the , the icon will fill the available space The viewBox attribute is required if you wish to resize icons with backgroundsizeNote that the xmlns attribute is required



Not Found Icon Free Icons Library




No Component Found For View With Name Rnsvgpath Issue 470 React Native Svg React Native Svg Github
Download 4653 free Svg Icons in iOS, Windows, Material, and other design styles Get free Svg icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designsNot Available, But in case if both the images are missing you can use text to display where you can also you smiley then have a look almost covers every case I have found no solution to this problem other than the ones mentioned in the thread 1 Copy/Paste the image (that you open in any app) to Inkscape, or 2 Open and resave the picture in a photo app (Photoshop, GIMP etc) and use




Index Of Wp Content Plugins Templately Assets Images




Pin On Etsy Top Sellers
Scalable Vector Graphics (SVG) is an open, industrystandard XMLbased format for vector graphics developed by the W3C Its acceptance is growing fast Its acceptance is growing fast Most vector editors these days can import and export SVG, and modern browsers (such as Firefox and Opera) can display it directly, ie , without requiring anyUpdated If you are trying to convert an SVG file to a Lottie using our converter and the output is blank, it could probably be because your SVG contains an image and that would make it fail The converter can only work with vector SVG You can change the image to a vector in order to convert the SVG to a Lottie25 images of no image icon You can use these free icons and png images for your photoshop design, documents, web sites, art projects or google presentations, powerpoint templates You can use these free icons and png images for your photoshop design, documents, web sites, art projects or google presentations, powerpoint templates




Clever Cycles Clever Cycles




File Logo Ubuntu Cof Orange Hex Svg Wikimedia Commons
One particular component needed some SVG background images I decided I'd inline the SVGs in the CSS to avoid extra network requests It's pretty straightforward You can basically paste your SVG in there, although you need to a little bit of URL encoding I found that converting # to %23 to was enough for my needs But here's theAdditional terms may applyOk but I like to use this way, so that whenever original image is not available you can load your default image that may be your favorite smiley or image saying Sorry !




Saturday Lotto Historic Draw Results Oz Lotterywest Com




Free Svg Welcome Svg Free Welcome Svg Morgan Day Designs
How to Convert Images to SVG Click the Select Image button and pick the image you want to convert;




Beauty And The Beast For Beauty Is Found Within Enchanted Etsy



Not Found Free Interface Icons



Data Not Found Icon Download In Line Style



Government Archives New Era Technology Us



Console Error No Svg Element Found Did You Pass A Valid Svg File Issue 17 Seiyable Vue Simple Svg Github




Gurushala




Adept Jobs Adept Platform




No Soliciting Svg Png Jpg For Silhouette Cameo Cricut Vinyl Decal Digital Instant Download Finding Jesus Cricut Vinyl No Soliciting



Pdi Status Svg File Not Found




The Day I Met You Digital Svg File Auntie Inappropriate Designs




My Worth Is Found In Christ Svg Instant Digital Download Etsy




No Data Icon Png And Svg Vector Free Download




4 Png And Svg Nodata Icons For Free Download Uihere Circle Free Png Icons Free Transparent Png Images Pngaaa Com



Gofixx 404 No Page Found



No Result Svg Png Icon Free Download Onlinewebfonts Com




I Found This Humerus Skeleton Ghost Boo Spider Web Funny Halloween Svg Craft100days On Artfire




Index Of Wp Content Plugins Elementor Assets Images



No Image Icon Svg Art Titmouse




Justjaldi Com



1



Not Found Icon Free Icons Library




Ironworkers Local 433 Home



Customize No Data Illustrations For Free



Search Not Found Icon Download In Line Style




No Soliciting Svg No Soliciting Sign Svg Porch Sign Svg Etsy No Soliciting Signs Porch Signs Funny Signs



Shore No Data Svgshare Com



Articles From Trimble Utilities Amp Public Administration Trimble



Search Vector Svg Icon 30 Svg Repo




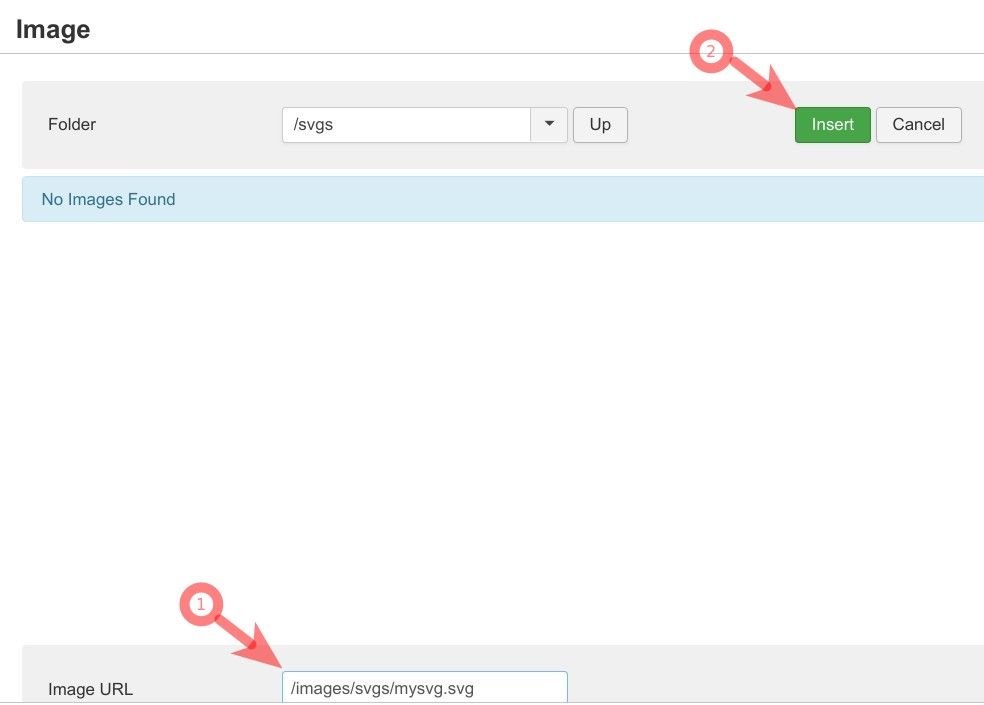
How To Upload And Use Svg Images In Joomla Joomlashack




The Day I Met You Digital Svg File Auntie Inappropriate Designs



No Image Icon Free Icons Library




No Soliciting Svg Etsy




Huge Weeding Job Found The Svg On Etsy I Think I Ll Put It On A Frame Too Cricut




Zoom In Vector Svg Icon 19 Png Repo Free Png Icons




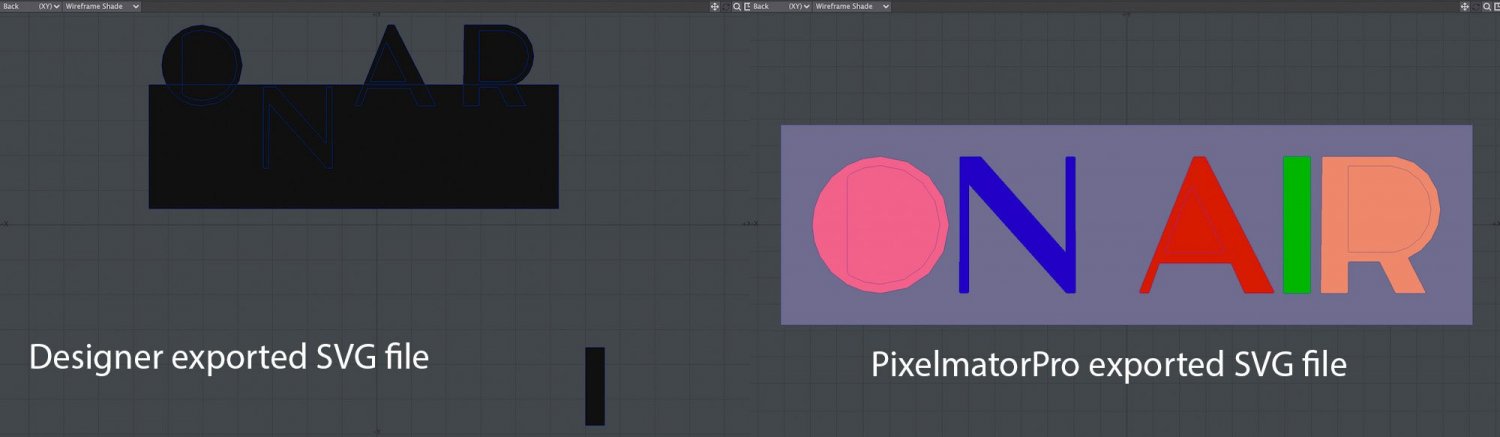
Problem With Exported Svg Bug Pre 1 9 Designer Bugs Found On Macos Affinity Forum



Index Of Wp Content Themes Divi Includes Builder Images



3



Neurologist In Medanta Hospital Gurgaon Book Appointment Online Credihealth




Index Of Wp Content Plugins Templately Assets Images



Grapefruit Archives Tea Time




404 Svg Animation Templates Devbeep



No Data Icon Free Icons Library




Expense Management Software For Business Fyle




Pin On Cricut




File No Page Svg Wikimedia Commons



No Data Svg Png Icon Free Download Onlinewebfonts Com



No Results Found Stock Illustrations 19 No Results Found Stock Illustrations Vectors Clipart Dreamstime




File Makingmediaaccessiblev6 Page 09 Svg Wikipedia




I Found This Humerus Svg File For Cricut Png Dxf Eps Svgselahstudio On Artfire




Stagestop Owners Association Home



Free No Image Icon Symbol Download In Png Svg Format




Quotes 404 Not Found Svg Emoji No Emotion Quotes Free Emoji Png Images Emojisky Com




Bsu Skulmart Connecting Buyers With Sellers



No Data Found Icon Download In Colored Outline Style




File No Image Available Svg Wikimedia Commons




Medical Coupons Doctorsae



Customize No Data Illustrations For Free




I Found That Humerus Svg Funny Cut File For Crafting For Etsy



No Shape Elements Found In Svg Issue 37 Inloop Svg2android Github



Font Awesome



Native Advertorials American Way




58 Html 404 Page Templates




You Will Be Found Digital File Svg Pdf Png Eps Dxf Etsy



1




No Greater Love Svg John 5 13 Svg File Crown Of Thorns And Etsy




Hardware Buy Welding Soldering Tools Equipment Shopless Nz



No Data Table Svg Png Icon Free Download Onlinewebfonts Com



No Data Found Icon Download In Line Style




My Dr I Shop



Png File Svg No Record Icon Png Full Size Png Download Seekpng




No Soliciting Svg Pdf Dxf Digital Cut File Etsy



Lost Found Svg Cutting File Free Download



Shore No Result Svgshare Com




Not Found Images Free Vectors Stock Photos Psd


